Als je bezig bent met het optimaliseren van de snelheid van je website of webshop dan ben je ongetwijfeld de term ‘First contentful paint’ tegen gekomen. Vooral als je de snelheid test via Google PageSpeed insights gebruikt kun je hier niet omheen. Tijd om eens te kijken wat First contentful paint (FCP) precies is en hoe je dit kunt verbeteren. En waarom is dit eigenlijk zo belangrijk? Je leest het iets verderop in dit artikel!
Betekenis van First Contentful Paint
First Contentful Paint wordt ook wel afgekort tot FCP. Het heeft te maken met de tijdsduur die er voor nodig is voor het eerste inhoudsvolle element (DOM) op de pagina van de website wordt getoond. Als we het over een inhoudsvol element (DOM) hebben, dan bedoelen we een HTML-element met inhoud. Een leeg veld of een achtergrondkleur bestaat alleen uit opmaak en is dus geen inhoudsvol element. Een inhoudsvol element is bijvoorbeeld tekst of een afbeelding.
Met FCP meet je dus een onderdeel van de totale snelheid van een webpagina, namelijk het laden van de pagina tot het eerste inhoudsvolle element verschijnt. Hoe sneller deze wordt weergegeven, des te beter scoor jij op FCP. Bij de uitdrukking van FCP hebben we het meestal over milliseconden. Maar ook deze kunnen grote impact hebben op je gebruikers en scores door Google. Deze metric heeft net als vele andere metrics dus impact op de gebruikerservaring. Veel mensen hebben weinig geduld als het gaat om het laden van een webpagina. Daarom is het belangrijk dat je de FCP optimaliseert indien dat nodig is.
Waarom is FCP belangrijk?
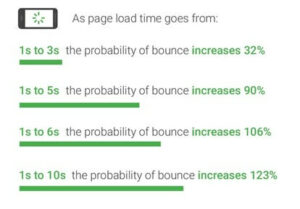
De First Contentful Paint is belangrijk om te zorgen dat de bezoeker een prettige ervaring heeft bij het bezoeken van de webpagina. Waarschijnlijk heb je zelf ook wel eens een site verlaten wanneer het laden te lang duurde. Daarnaast is de laadtijd ook belangrijk voor zoekmachines zoals Google. Onderzoeken hebben ook uitgewezen dat als de snelheid van het laden van je pagina (op mobiel) van 1 naar 5 seconden daalt, de kans groot is dat 90% meer bezoekers bouncen.
Google geeft namelijk aan dat de snelheid van de site zeker een rol speelt in de zoekresultaten. Hoe Google die snelheid precies meet wordt steeds duidelijker door tools zoals Google Page Speed Insights. Je ziet hierin moderne meetmethodes zoals Time to First Byte, First Meaningful Paint en dus ook First Contentful Paint.
Tijdens het laden van een webpagina zijn er verschillende fases. Al deze fases kunnen door de gebruiker als traag worden ervaren. Het is natuurlijk prettiger als de gebruiker deze fases juist als snel ervaart. Het is namelijk nog niet zo dat als de eerste HTML is ontvangen de hele webpagina al in beeld is. Zeker bij de moderne interactieve pagina’s moet je vaak langer wachten tot de laatste elementen zijn ingeladen. Het kan wel zijn dat de webpagina voor de gebruiker al volledig geladen lijkt te zijn, terwijl de chat of de winkelwagen nog geladen moet worden.
Wat is het effect op je vindbaarheid binnen Google?
De snelheid/performance van je website is alweer enkele jaren een officiële rankingfactor bij Google. Met de introductie van Core Web Vitals in 2021 lijkt Google dit alleen nog maar belangrijker te maken. Core Web Vitals is een set van metrics die (in de ogen van Google) essentieel zijn voor een goede gebruikerservaring op het internet. Elk van de Core Web Vitals vertegenwoordigt een duidelijk facet van de gebruikerservaring en bovendien meetbaar via bijvoorbeeld Google Page Speed Insights.
De statistieken waaruit Core Web Vitals bestaan, zullen in de loop van de tijd evolueren. De huidige set voor 2021 richt zich op drie aspecten van de gebruikerservaring – laden, interactiviteit en visuele stabiliteit – en omvat de volgende metrics:
- LCP (largest contentful paint)
- FID (first input delay)
- CLS (cumulative layout shift)
Volgens Google is een score van 75 een goede drempelwaarde voor het laden van pagina’s, verdeeld over zowel mobiele apparaten als desktops. Voor je posities in Google lijkt het erg belangrijk te gaan worden om een goede score op de Web Vitals onderdelen te krijgen. De zoekgigant gaat namelijk testen met een visuele indicator in de zoekresultaten. Dit betekent dat websites die dit goed op orde hebben een label krijgen bij hun zoekresultaat en voor veel potentiële bezoekers een streepje voor zullen krijgen. Een lagere score op je FCP kan dus niet alleen directe problemen voor je SEO opleveren, maar ook indirect door het niet kunnen krijgen van zo’n label. Hoe dit er precies in de praktijk uit gaat zien weten we nog niet. Het is wachten totdat Google dit uitrolt en tot die tijd is het belangrijk om aan de slag te gaan met je FCP (en natuurlijk de andere metrics).
Hoe verbeter je de First Contentful Paint?
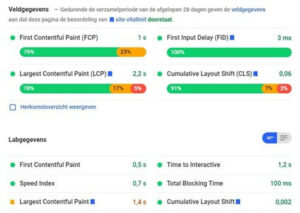
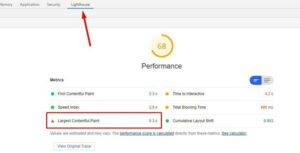
Volgens Google is een goede FCP voor een webpagina lager dan 2000ms. Zodra de FCP tussen de 2000ms en de 4000 ms ligt, zien ze hem als matig en alles daarboven noemen ze traag. De meeste performance experts vinden 1800ms een hele goede reactietijd. Naast dat je je FCP kunt meten via Google PageSpeed Insights kun je dit ook direct via je browser doen. Dit doe je door de pagina te openen in een nieuw incognito venster. Klik met je rechtermuisknop ergens in het venster en kies dan voor ‘element inspecteren’. Klik dan op het ‘Lighthouse’ paneel en selecteer ‘performance’. Klik dan op ‘run audit’.
Als je de FCP wilt verbeteren dan kun je dat op twee manieren doen:
1. Downloadtijd verminderen van gebruikte bronnen
De downloadtijd verminderen van gebruikte bronnen kun je op verschillende manier doen. Zo kun je onder andere gebruik maken van caching. Wanneer een gebruiker je website bezoekt doet de browser meerdere aanvragen aan de server om de bestanden te versturen zodat de browser van de gebruiker de website kan laden. Deze bestanden zijn standaard vaak log en nemen daarom meer downloadtijd in beslag dan nodig. Caching zorgt ervoor dat deze logge bestanden alvast klaar staan voor de gebruiker wanneer de browser de aanvraag doet. Door gebruik te maken van caching worden bestanden sneller geladen en zorg je ervoor dat de browser sneller de FCP weergeeft.
Naast caching kun je gebruik maken van compressie. De naam zegt het al je gaat bestanden comprimeren zodat ze minder log zijn. Hoe minder groot het bestand, hoe korter de downloadtijd. Het comprimeren van website bestanden werkt alleen bij CSS, Javascript, HTML en andere op tekst gebaseerde bronnen. Beide manieren om de downloadtijd te verminderen vergen een technische achtergrond voor een goede implementatie. Bij Hypernode handelen we dit automatisch voor je af.
2. Vermijden van blokkerende elementen
Wanneer je de First Contentful Paint van je website wilt optimaliseren is het belangrijk dat er geen bronnen zijn die je pagina blokkeren. Javascript en CSS bestanden zorgen vaak voor ‘render-blocking’ situaties waardoor de pagina niet verder kan met laden totdat deze bestanden geladen zijn. Die in veel gevallen zelfs niet eens nodig zijn om op dat punt geladen te worden. Zorg er daarom voor dat je de juiste bronnen (CSS en Javascript) op de juiste pagina en op het juiste moment inlaadt. Bij Javascript bestanden kun je gebruik maken van ‘defer’ of ‘async’ attributen. Deze hebben beide een vergelijkbare werking die ervoor zorgen dat het Javascript bestand pas als laatste ingeladen wordt of geladen worden zonder dat de rest van de bestanden moeten wachten.
Twijfel je welke scripts essentieel zijn en welke op een later moment geladen kunnen worden? Hierover is online voldoende informatie te vinden waarbij tooling je kan laten zien wat wel en niet essentieel is. Kom je er dan alsnog niet uit? Dan is het wellicht verstandig om hiervoor een expert of developer naar te laten kijken. Als laatste kun je een ‘font-display: swap’ in je CSS gebruiken wanneer je gebruik maakt van een webfont. Dit zorgt ervoor dat er tijdens het laden eerst een tijdelijke webfont getoond wordt en de pagina alvast verder geladen kan worden.
Hi! Mijn naam is Dion, Account Manager at Hypernode
Wil je meer weten over Hypernode's Managed E-commerce Hosting? Plan je online meeting.
plan een een-op-een meeting tel:+31648362102